- Available 2016-09-30
- Due 2016-10-04, 17:30
In this lab you will create a simple set of model matrix
manipulation routines. These will provide a subset of the
functionality of cuon-matrix.js (and use some of the Matrix4
methods as well). The key difference in this lab is that we will
maintain the model matrix only on the GPU. In practice this might
not be such a great idea, because it roughly doubles the amount of
transfer back and forth between JS and WebGL. It will be plenty fast
enough for our simple 2D image.
Before you start.
Make sure you can push to your labs repo in coursegit
Update your handouts repository; in the directory labs/l2 you will find some template files for this assignment.
Get a clone of your labs repo. See L1 for instructions.
Initial Setup
Make a top level directory lab2 inside your labs repo. The remainder of the work in this lab will be inside this directory.
Make a copy of the directory "matsuda-lea/lib" from the handouts repo in your lab2 directory, and commit it. The file lib/cuon-matrix.js contains a definition for a Matrix4 class that you can use. For this lab, you are only allowed to use
Matrix4()multiply()(concat())set()transpose()invert()(setInverseOf())elementsmember variable
Copy
spiral.htmlandspiral.jsfrom labs/l2 in the handouts repo and commit them.You should not modify these files during the lab. If you have any doubts, the sha256sums should be as follows:
69c3935c16762223edf041a982627980b0e39e7b55c467ef537e0d8a31e2a167 spiral.html c43d0fb8b71b6811693e6fca246a780070180deaa9763505bc69e464ecdad106 spiral.js
Roundtripping a model matrix
create a file
transform-matrix.jsAdd two functions to
transform-matrix.jsgetMatrix(gl). This function takes a glWebContext and returns a Matrix4. It should retrieve the value of
u_xformMatrixfrom WebGL. You will most likely want to use gl.getUniform for this.setMatrix(gl, matrix). This takes a glWebContext and a Matrix4 and updates
u_xformMatrixin WebGL.
Make an roundtrip.html/roundtrip.js pair to act as a testing framework. Test that you can send and retrieve a matrix to the GPU using your functions. You don't need to test exaustively, one or two examples is enough. You can use the Matrix4 dump() method to debug.
Make sure you commit all the files created in this part.
Implementing transforms
Add the following functions to transform-matrix.js to update the
current model matrix (on the GPU). You are not allowed to change the
API. You can add other utility functions to reduce code duplication.
setIdentity(gl)Set to identity matrix.rotate(gl, theta)Apply additional rotationscale(gl, sigma)Apply additional scalingtranslate(gl, vec)Apply additional translation
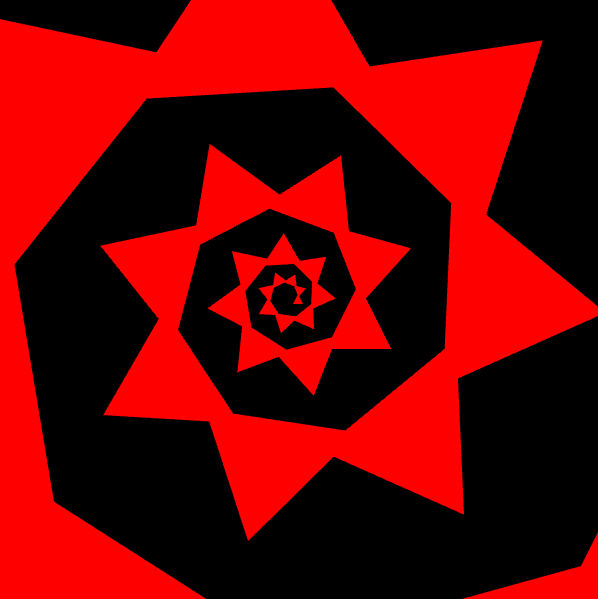
After you have provided (correct) versions of thes functions, viewing
spiral.html in the browser should look like

Make sure you commit your modified transform-matrix.js, and push
your repo when your lab is finished.
If you want to test the transforms one at a time, you can impliment stubs for the other transforms by returning immediately.